Ryan Florence on Twitter: "@CollierAdam @jamesqquick @remix_run @tailwindcss @antfu7 I started on a postcss plugin to do it but then uh ... I dunno." / Twitter

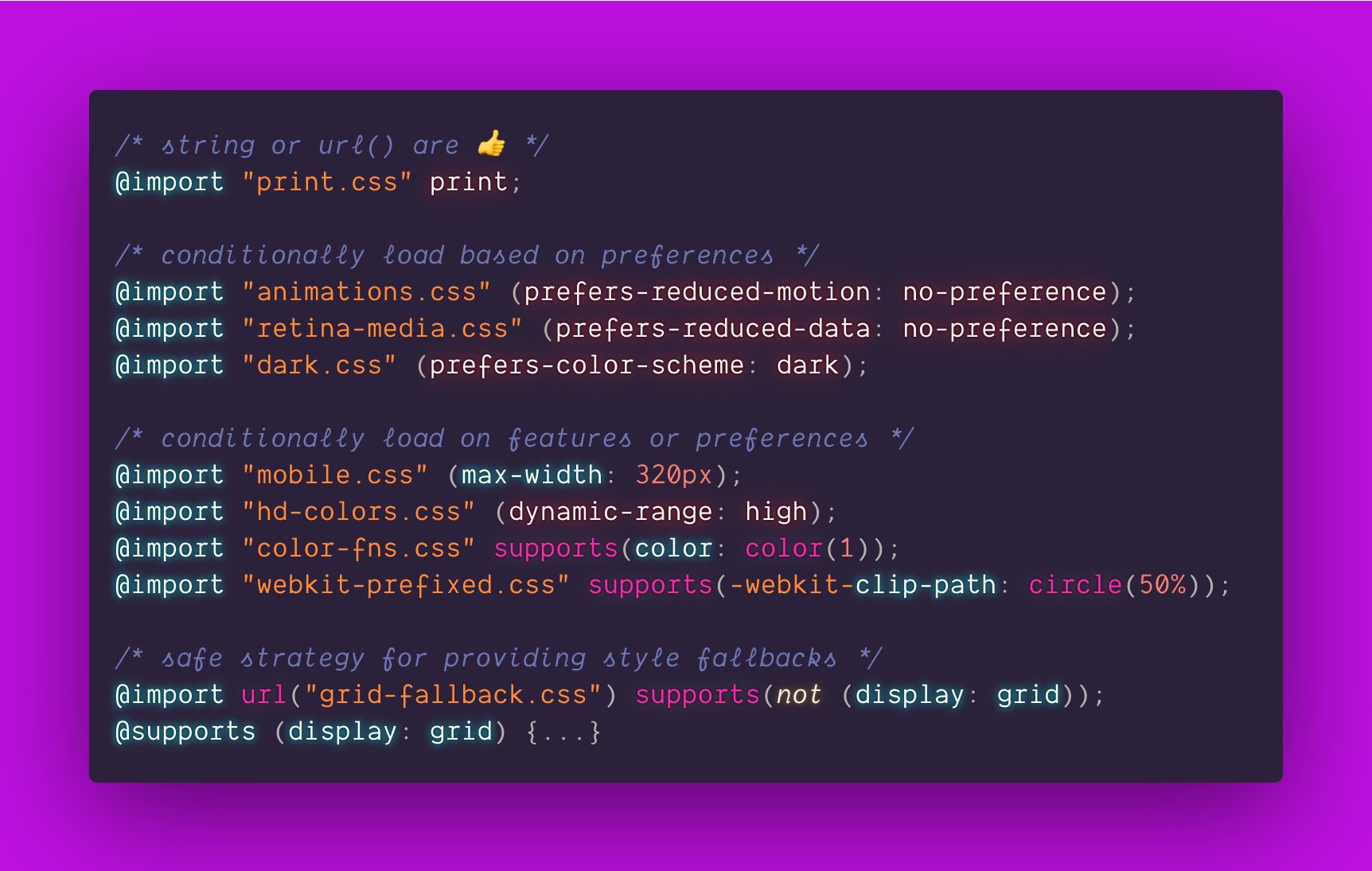
تويتر \ Adam Argyle على تويتر: "Same concept as the (apparently popular quoted tweet) but executed from #CSS instead of #HTML 🤓 CSS has a special power in this context: the supports

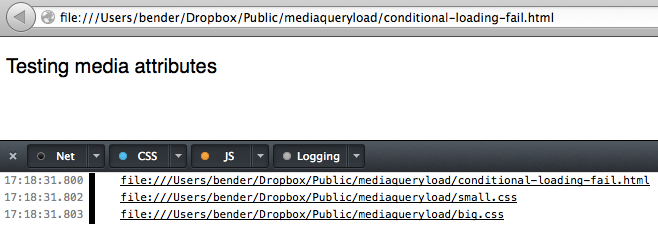
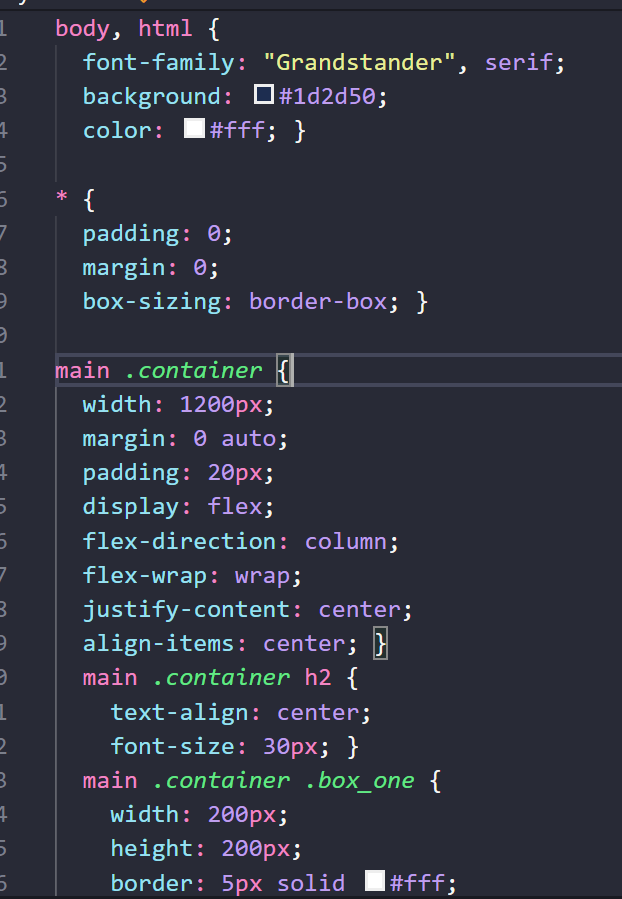
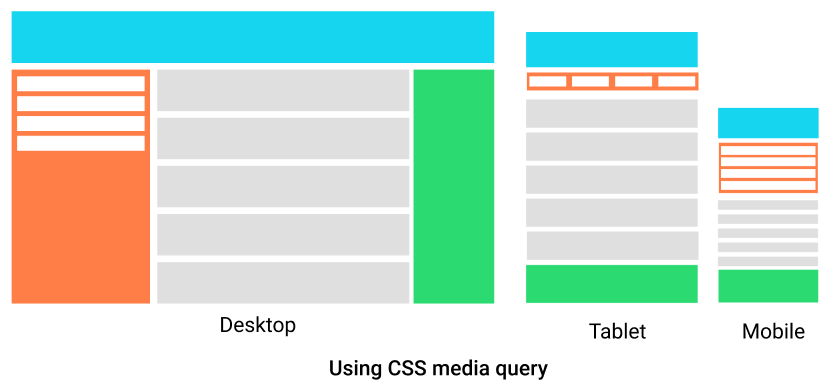
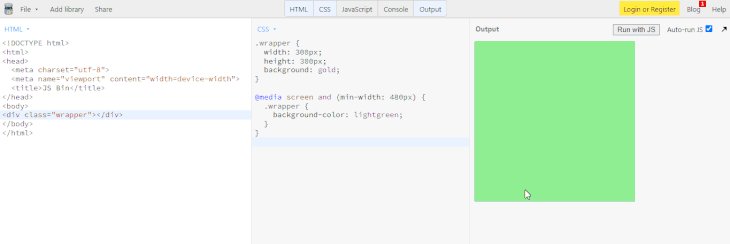
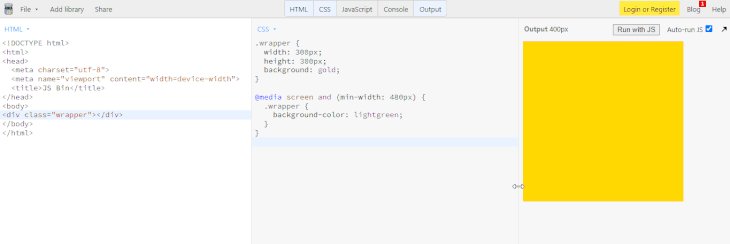
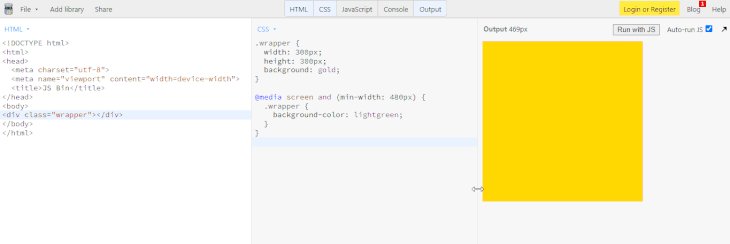
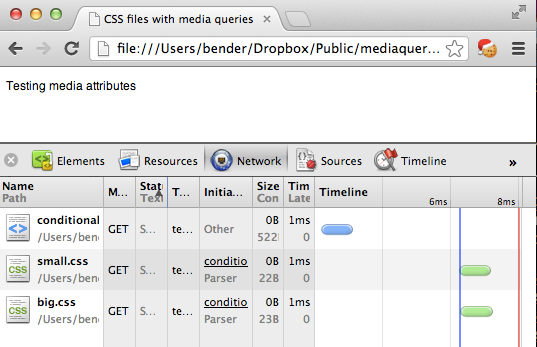
Conditionally loading CSS or any resource using media queries — Amit Merchant — A blog on PHP, JavaScript, and more