Convert Your Own Image into Custom Digital File. SVG , DXF, PNG and AI8 Single Path (Ezcad Import Ready) – Personalize Custom Engrave Gifts – Ships International

ClipPath, Custom Painter, and Flutter CustomClipper made it fast! | by Mau Di Bert | Flutter Community | Medium

Convert Path Stroke Curve Tool Circle Convert Object Svg Png Icon Free Download (#468172) - OnlineWebFonts.COM

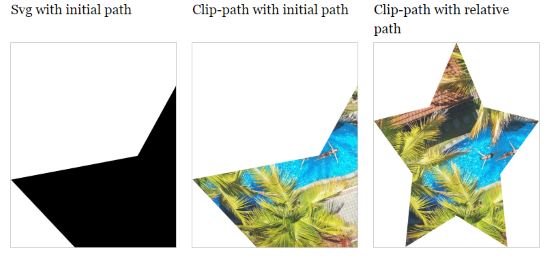
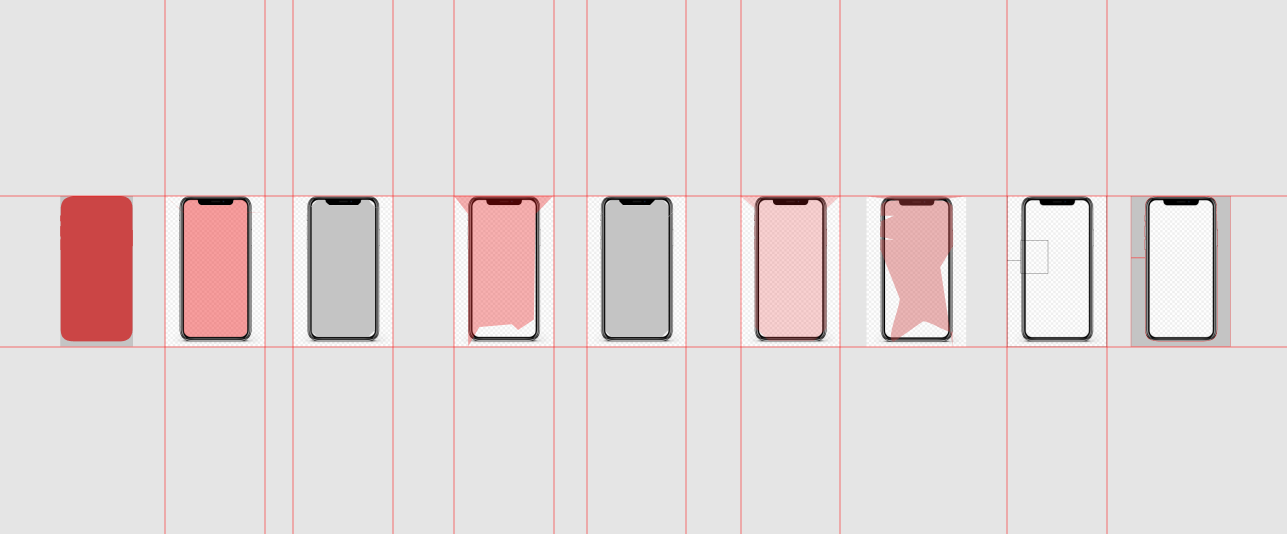
Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer

Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer