Possible to hide all if one div active in CSS or is it only achievable in JS - HTML & CSS - SitePoint Forums | Web Development & Design Community
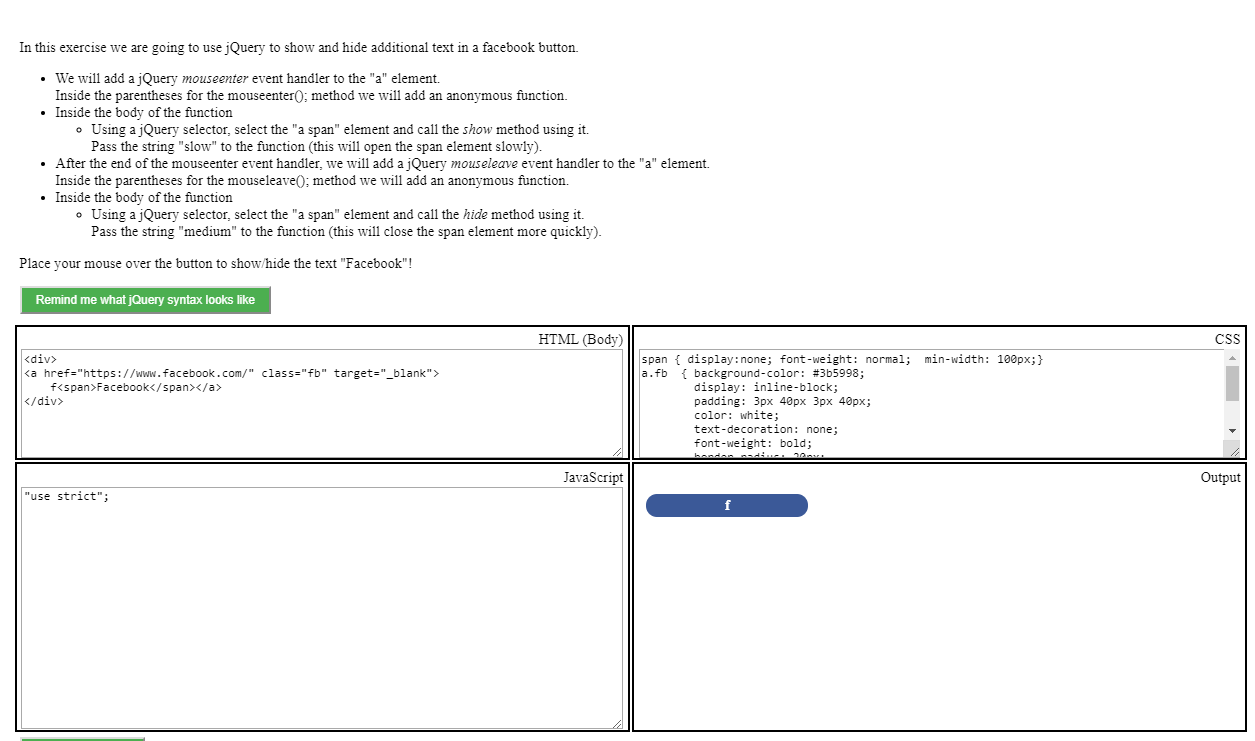
slideDown, show and more stopped working for `display: none` elements · Issue #2308 · jquery/jquery · GitHub